Shopify Storefront
The Parra Shopify Storefront SDK gives you the ability to drop a fully functional Shopify Store directly into your app with only a few lines of code. With just your Shopify domain and API key, you can set up a storefront with support for features like:
- Listings
- Formatted descriptions
- Multiple product images
- Discounts
- Multiple product variants
- Checkout
- Notes in cart
- and more
Getting Started
Since it is packaged as a separate product in the Parra SPM package, you'll need to make sure you have the ParraStorefront module linked. If you haven't installed the Parra SPM package yet, start by following the quickstart guide. If you have already added the Parra SPM package, or are in an app bootstrapped from the Parra CLI, complete the following steps:
-
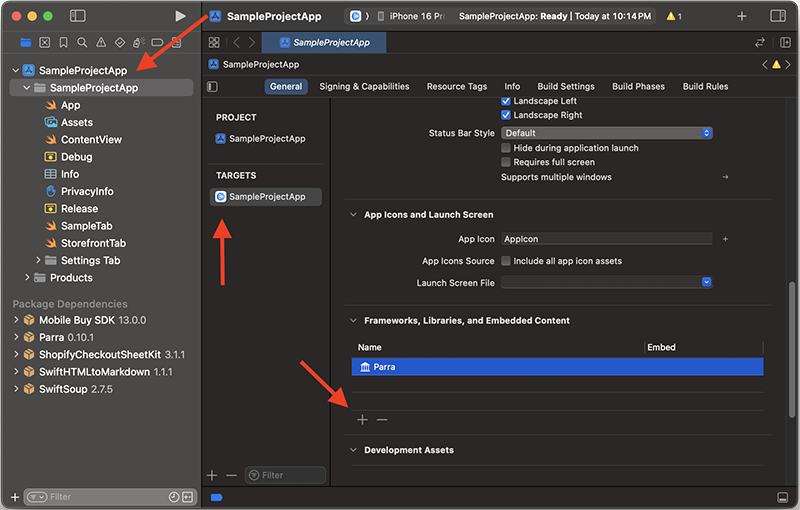
Navigate to the "Frameworks, Libraries and Embedded Content" section in your app target's general settings.

-
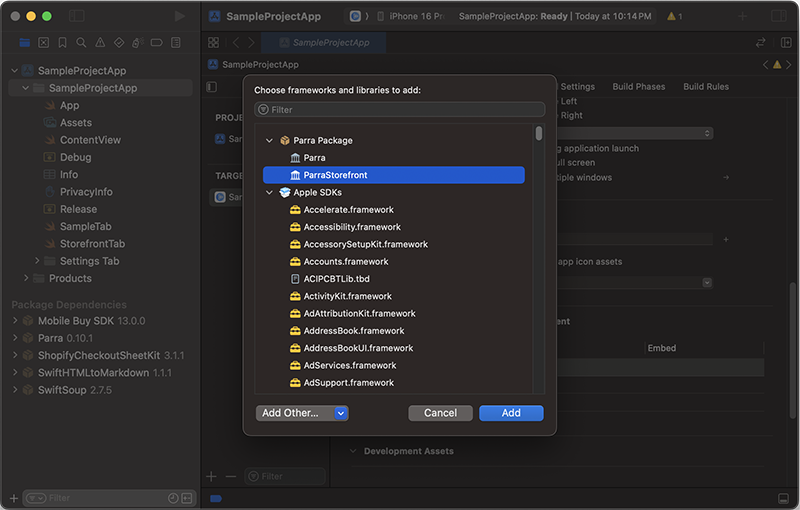
Find the
ParraStorefrontmodule and add it to your target.
Now you can import the ParraStorefront module and create a SwiftUI view that uses the ParraStorefrontWidget to display your shop.
import ParraStorefront
import SwiftUI
struct ShopTab: View {
var body: some View {
ParraStorefrontWidget(
config: ParraStorefrontConfig(
shopifyDomain: "<#SHOPIFY_DOMAIN#>",
shopifyApiKey: "<#SHOPIFY_API_KEY#>"
)
)
}
}
Presenting a Storefront
Your storefront can also be presented as a sheet. Similarly to other Parra sheet APIs, this is accomplished with the presentParraStorefront View modifier. Just like the widget, the only require parameter is the config object containing your Shopify domain and API key.
import ParraStorefront
import SwiftUI
struct ShopButton: View {
@State var isPresented: Bool = false
var body: some View {
Button("Present Store") {
isPresented = true
}
.presentParraStorefront(
isPresented: $isPresented,
config: ParraStorefrontConfig(
shopifyDomain: "<#SHOPIFY_DOMAIN#>",
shopifyApiKey: "<#SHOPIFY_API_KEY#>"
)
)
}
}
Additional Configuration
The Parra storefront widgets support configuration besides the Shopify domain/api key. You can provide the ParraStorefrontConfig object a shopifySession and shopifyLocale for Shopify to use a custom URLSession or user locale. You can supply shopifyCachePolicy to adjust how frequently product requests should happen over the network and whether they should be preferred to the local cache. Other parameters allow you to provide content to display when the store is empty, fails to load, or can't find a product.